前言
本文基于:操作系统 CentOS Stream 8
使用工具:Xshell 8、Xftp 8
服务器基础环境:
node - 请查看 Linux 安装node并全局可用
pm2 - 请查看 Linux 安装pm2并全局可用
nginx - 请查看 Linux 使用nginx部署vue、react项目
所需服务器基础环境,请根据提示进行下载、安装。
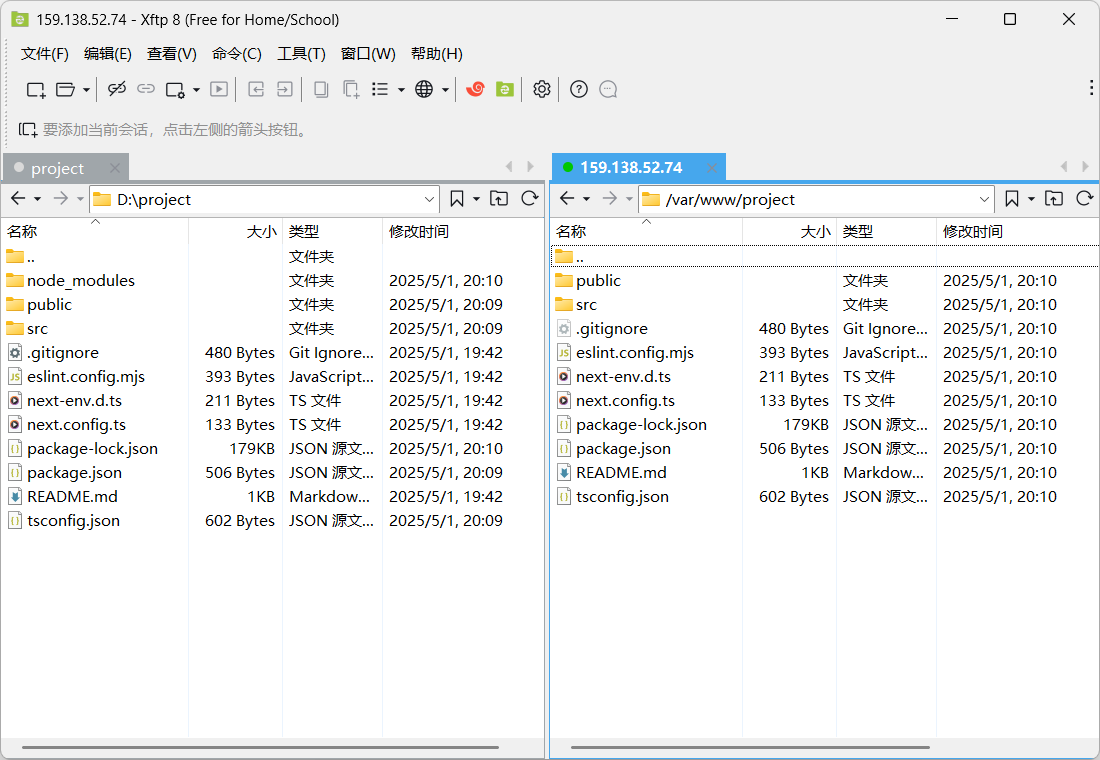
1.上传项目文件
除 node_modules 之外的项目文件上传至服务器,服务器目录路径可以自定义,后续步骤需对应修改

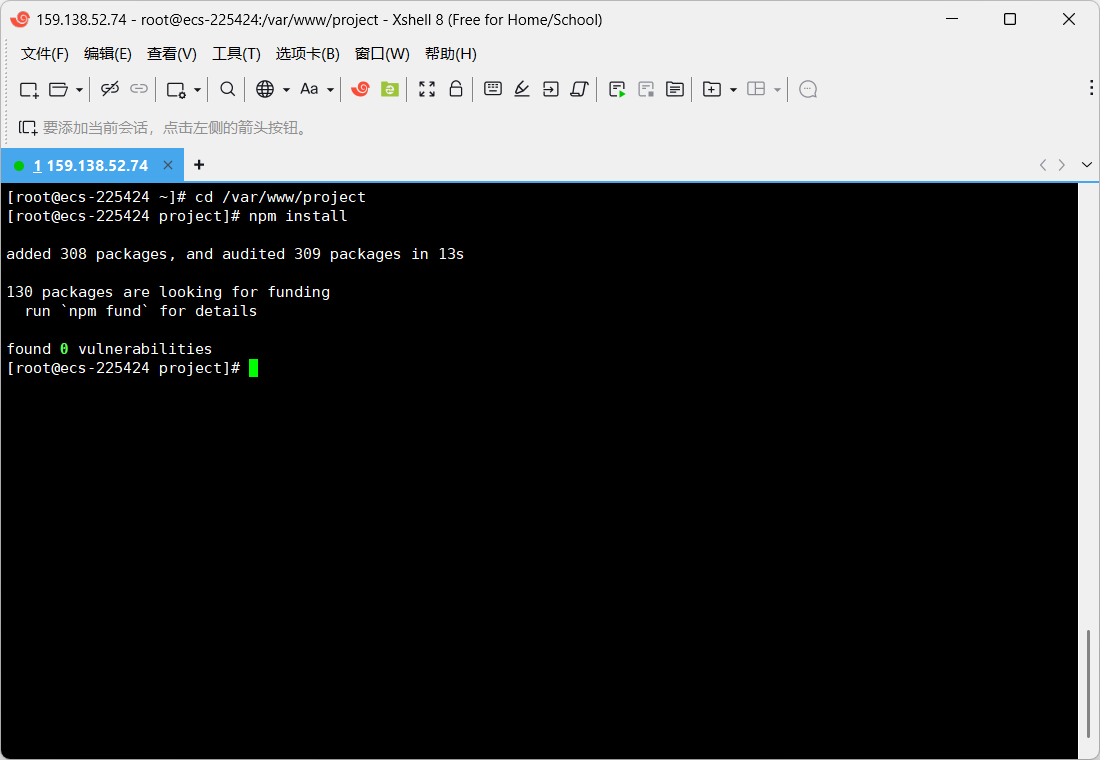
2.安装依赖
cd /var/www/projectnpm install
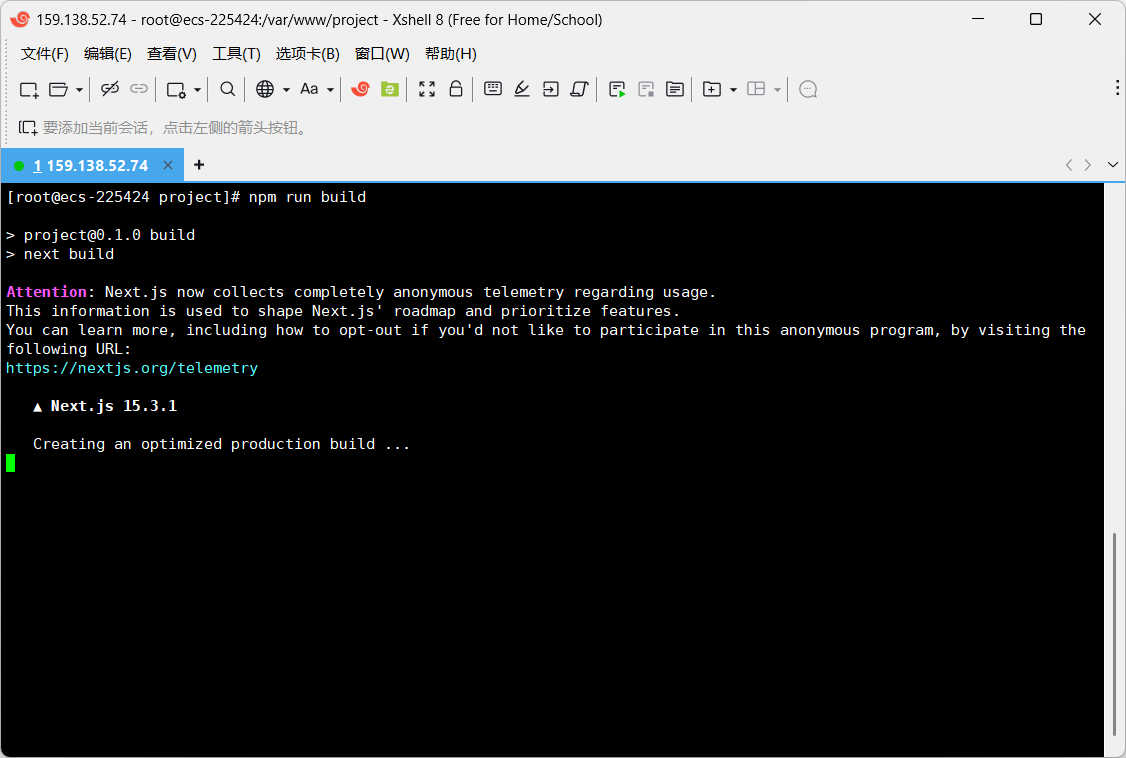
3.项目打包
npm run build
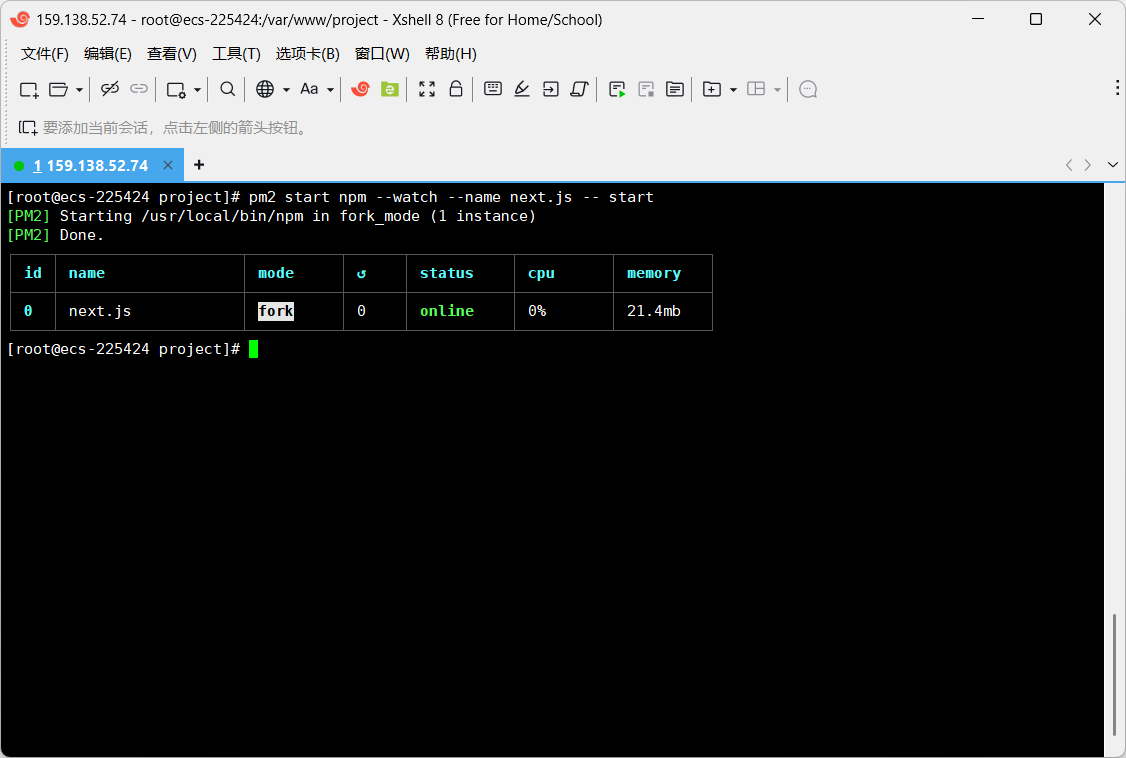
4.使用 pm2 启动项目
pm2 start npm --watch --name next.js -- start说明
pm2 start: 启动命令
npm: 包管理器(如使用的是yarn,那么这里的 npm 就替换成yarn)
--watch: 监控文件变化并自动重启应用
--name: 进程名称(可以自定义)
-- start: 脚本命令(对应 package.json 的 start 命令,如有修改需对应替换)

5.更改启动端口(可选)
next.js 启动端口默认为3000,如需更改启动端口,有两种方法。
第一种(静态端口)
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start -p 8888",
"lint": "next lint"
}第二种(动态端口)
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start -p $PORT",
"lint": "next lint"
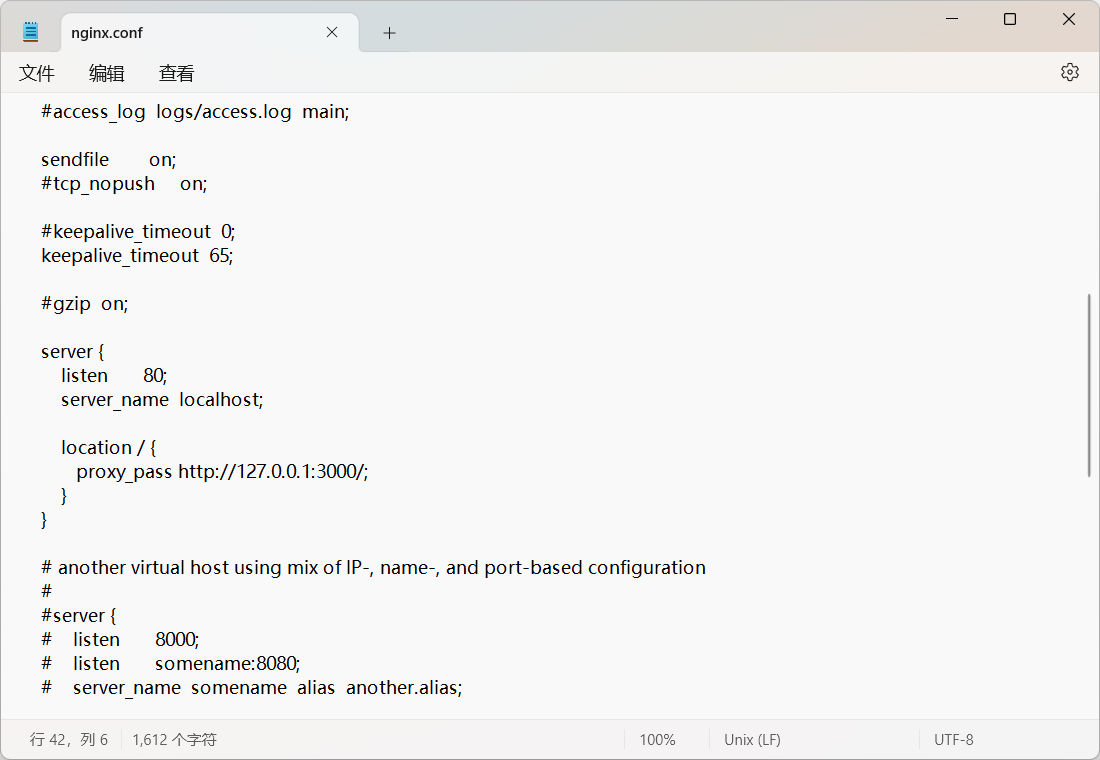
}pm2 start npm --watch --name next.js -- start PORT=88886.配置 nginx.conf 文件
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:3000/;
}
}
7.效果图


评论区