前言
本文基于:操作系统 CentOS Stream 8
使用工具:Xshell 8、Xftp 8
1.安装依赖
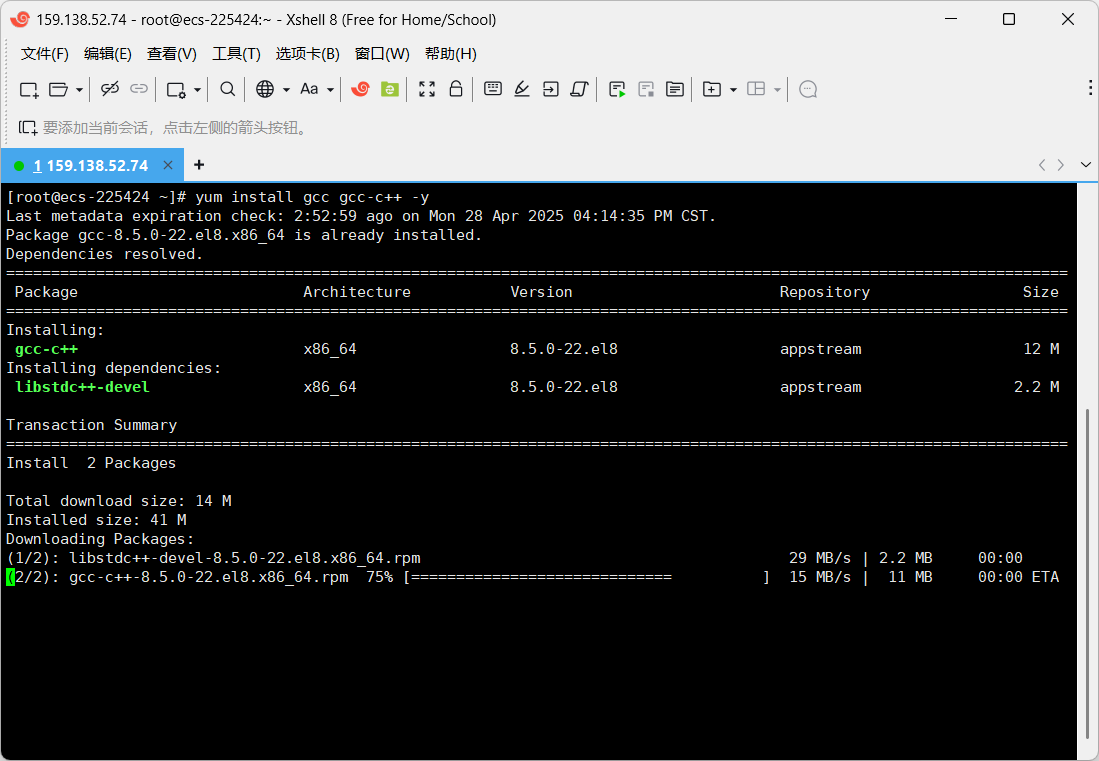
安装gcc、gcc-c++
yum install gcc gcc-c++ -y安装pcre、pcre-devel
yum install pcre pcre-devel -y安装zlib、zlib-devel
yum install zlib zlib-devel -y安装openssl、openssl-devel
yum install openssl openssl-devel -y
2.下载 nginx 并解压
在 /usr/local 目录下,新建 nginx 文件夹并进入
cd /usr/local && mkdir nginx && cd ./nginx
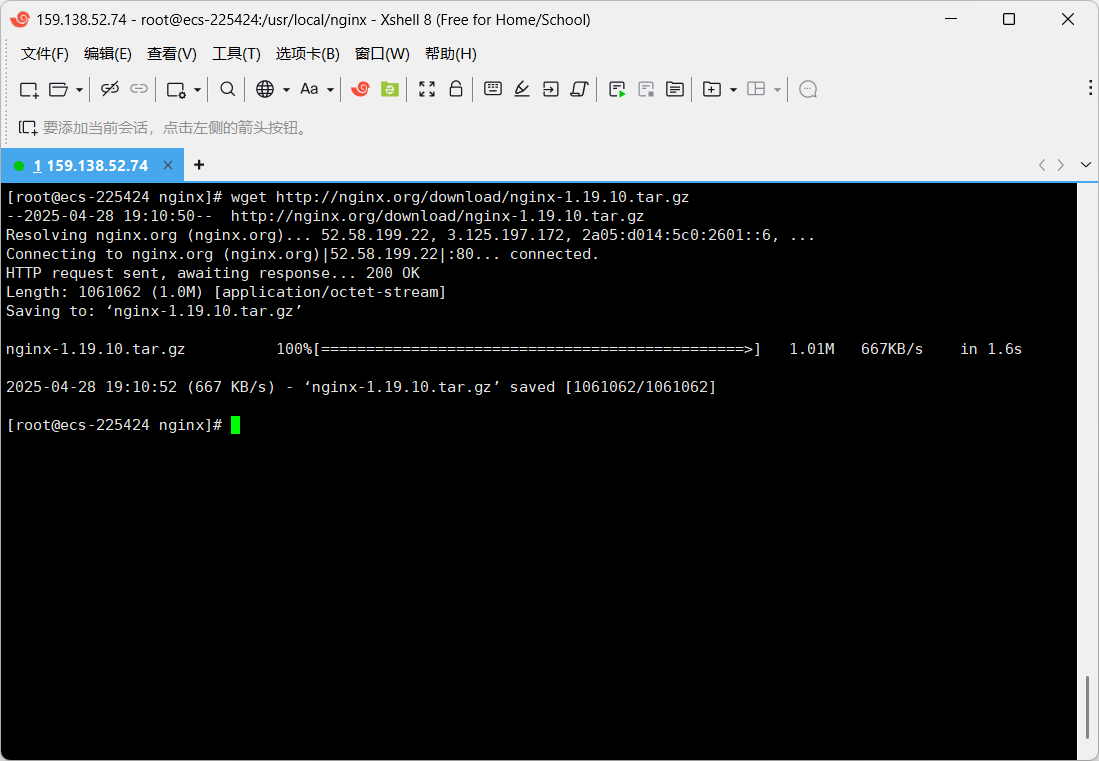
下载压缩包
wget http://nginx.org/download/nginx-1.19.10.tar.gz说明
如果提示 -bash: wget: command not found,执行 yum install wget -y 即可
nginx 版本可以自定义,后续步骤需对应修改

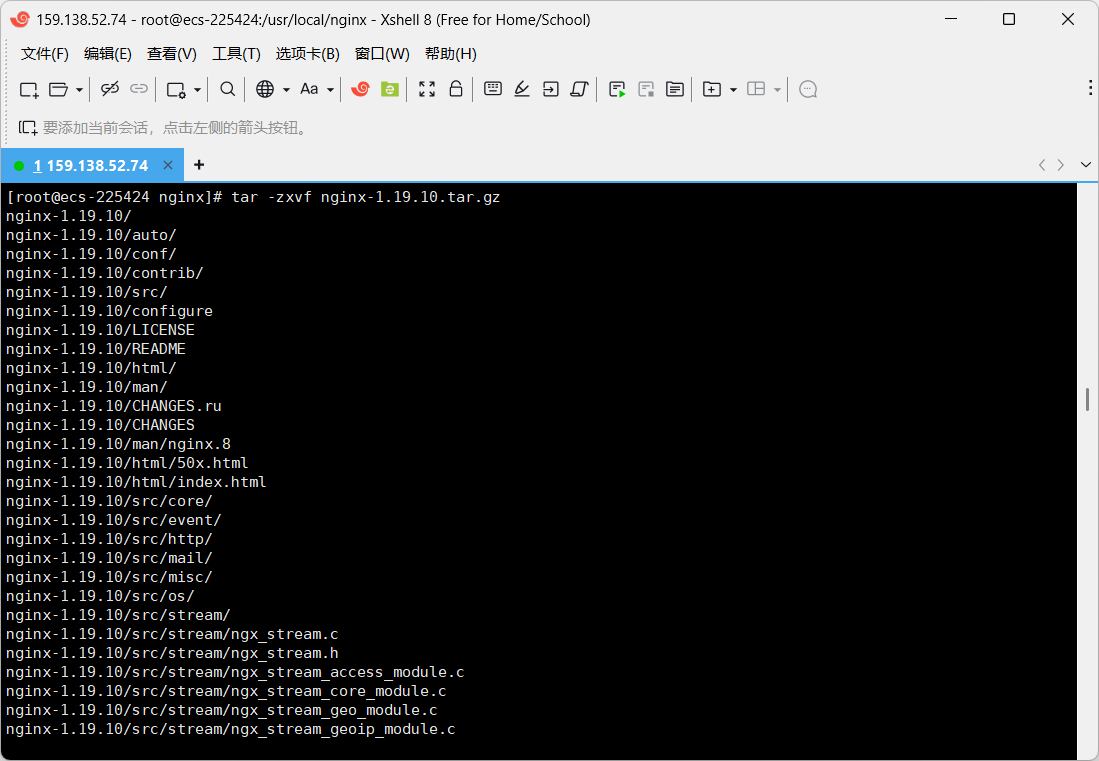
解压
tar -zxvf nginx-1.19.10.tar.gz

3.安装 nginx 模块并编译
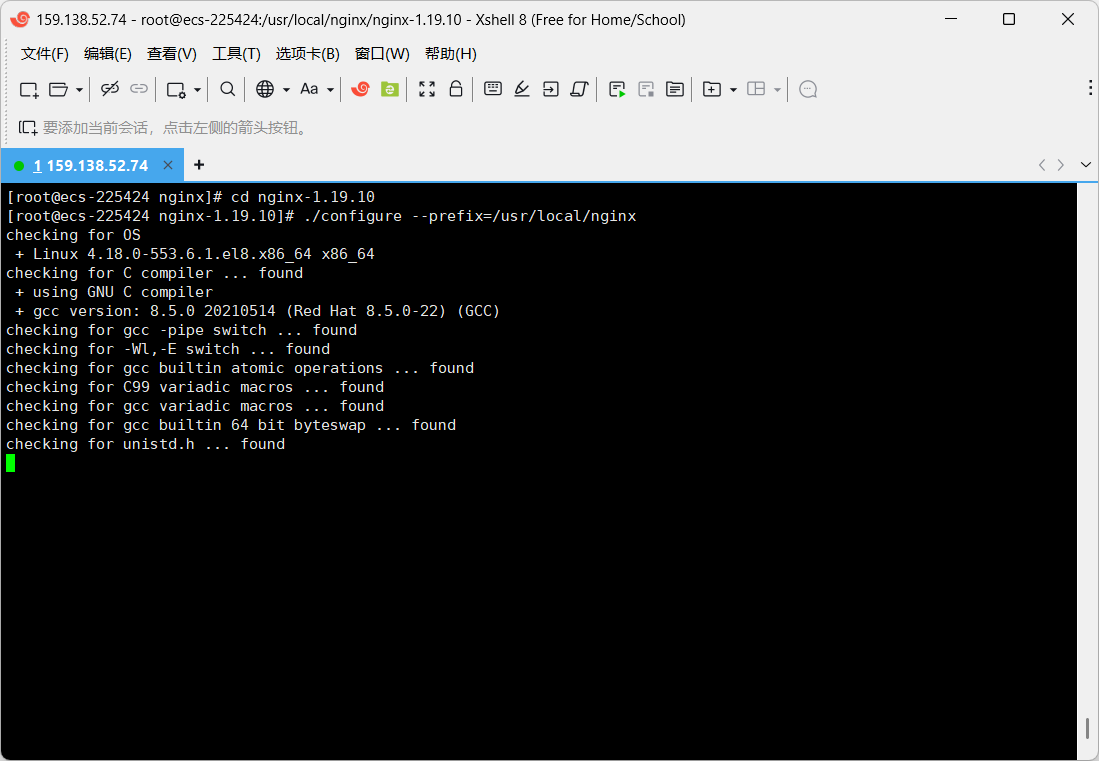
cd nginx-1.19.10./configure --prefix=/usr/local/nginx说明
--prefix:指定 nginx 的安装路径(默认安装在 /usr/local/bin)
如需安装 https 模块:./configure --prefix=/usr/local/nginx --with-http_ssl_module
如需安装 gizp 模块:./configure --prefix=/usr/local/nginx --with-http_gzip_static_module

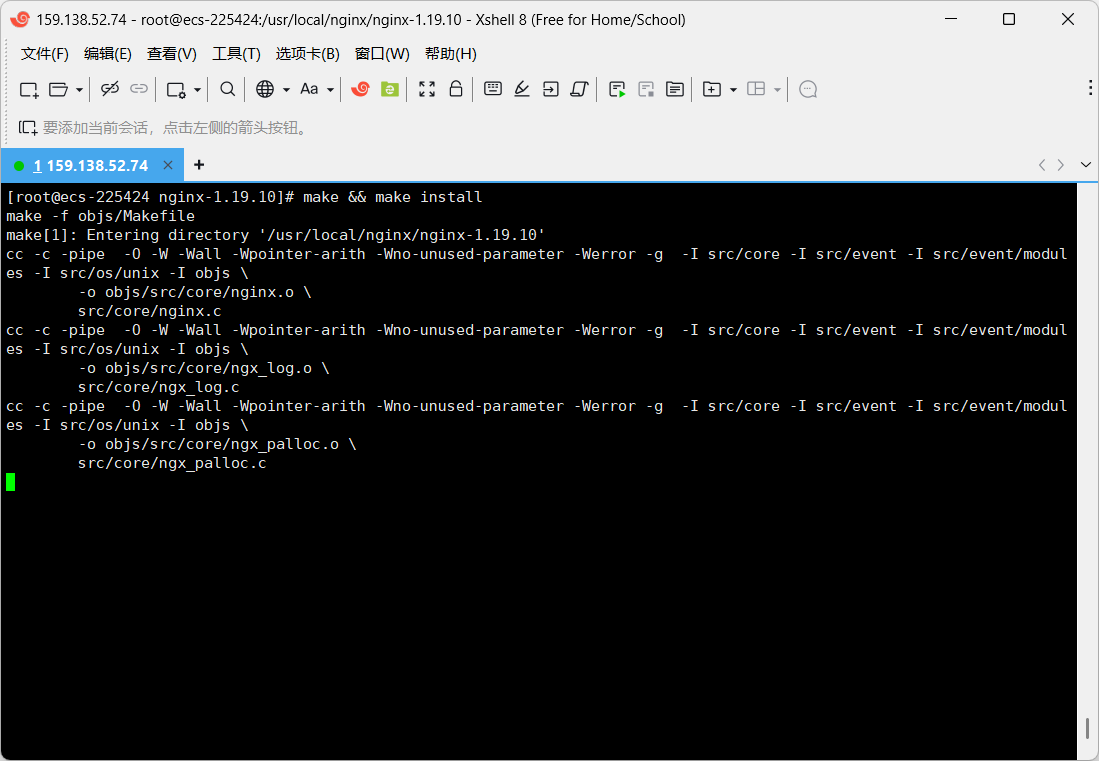
编译并安装
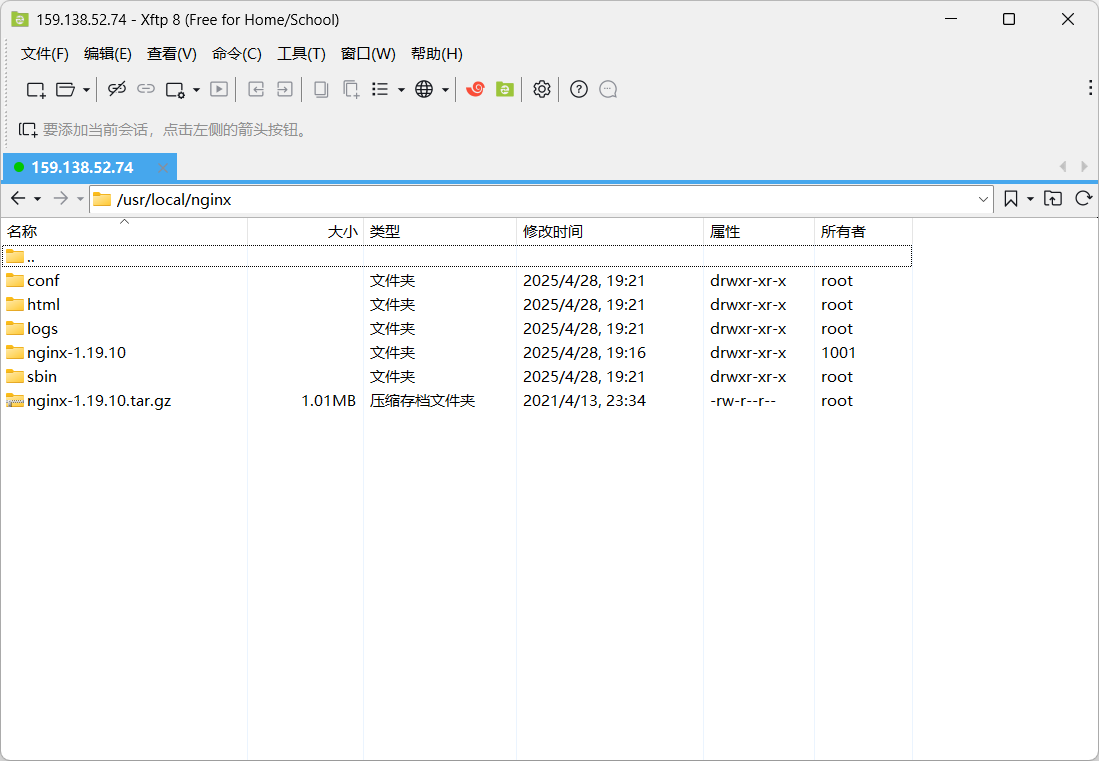
make && make install说明
如果提示 -bash: make: command not found,执行 yum install make -y 即可


4.配置 nginx.conf 文件
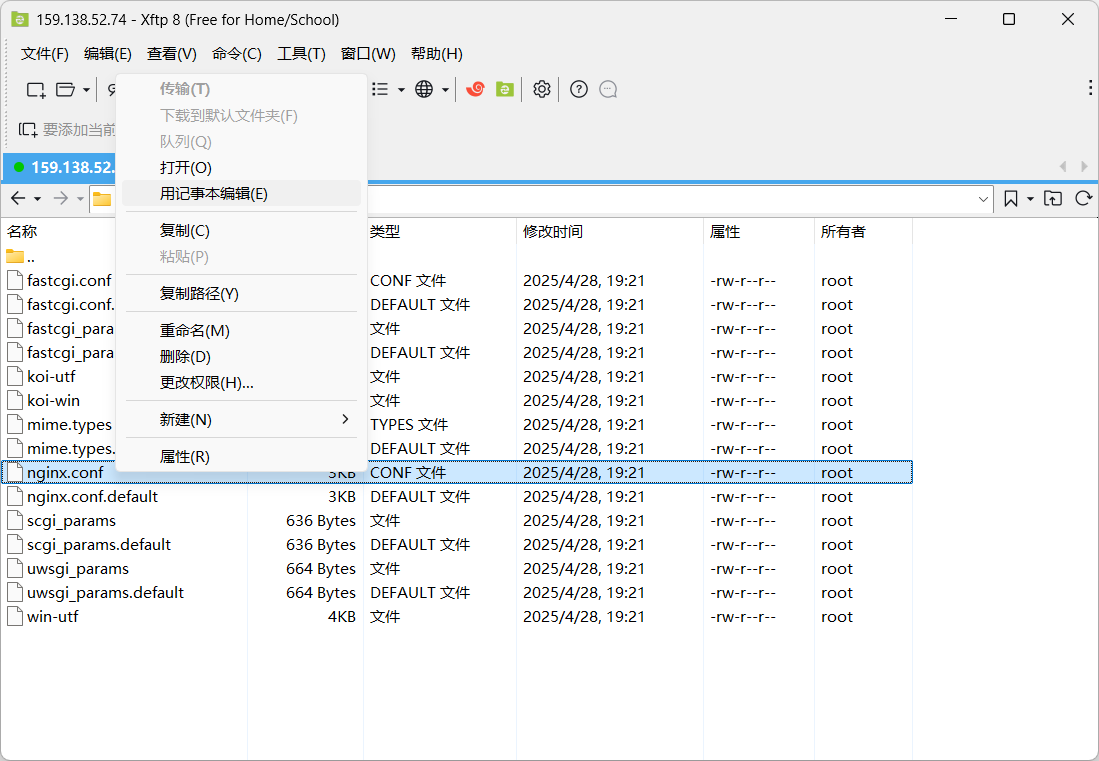
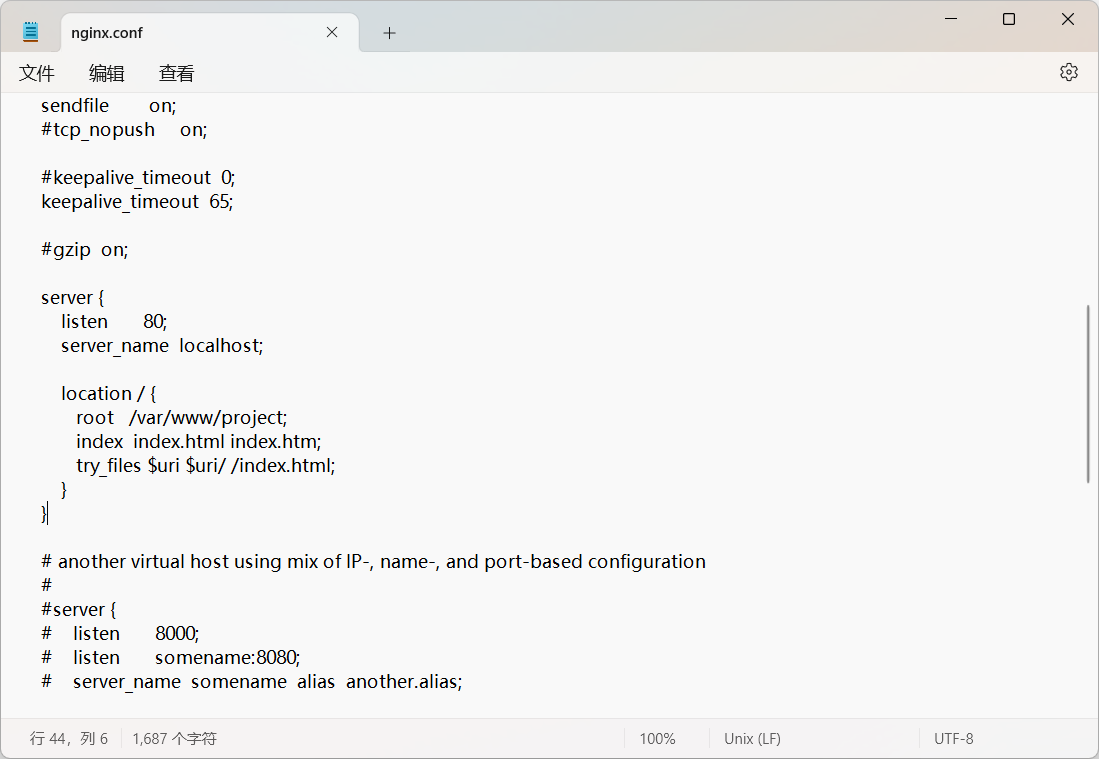
进入 /usr/local/nginx/conf 目录,找到 nginx.conf 文件,右键选择记事本编辑,修改并保存
server {
listen 80;
server_name localhost;
location / {
root /var/www/project;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}说明
listen:服务器端口,如果不是80端口,需配置安全组
server_name:域名,没有的话通过公网IP访问即可
location - root:前端打包文件存放路径


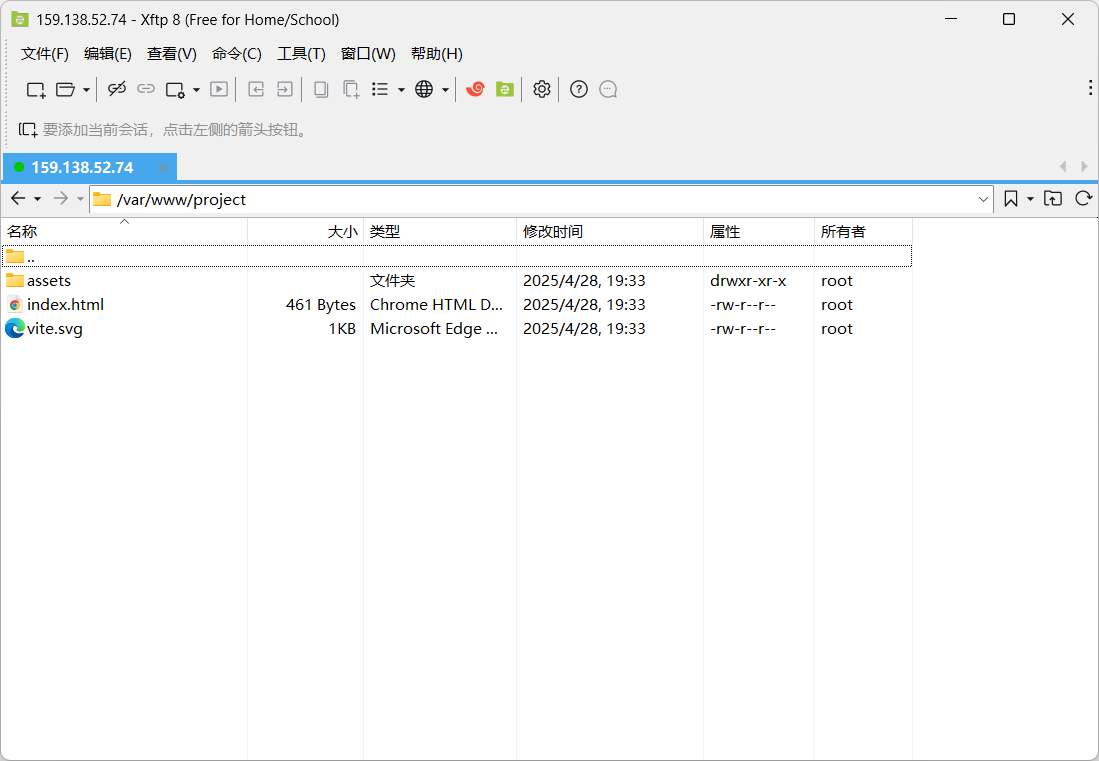
5.上传打包文件
根据 nginx.conf 配置,将前端打包文件上传至对应文件夹

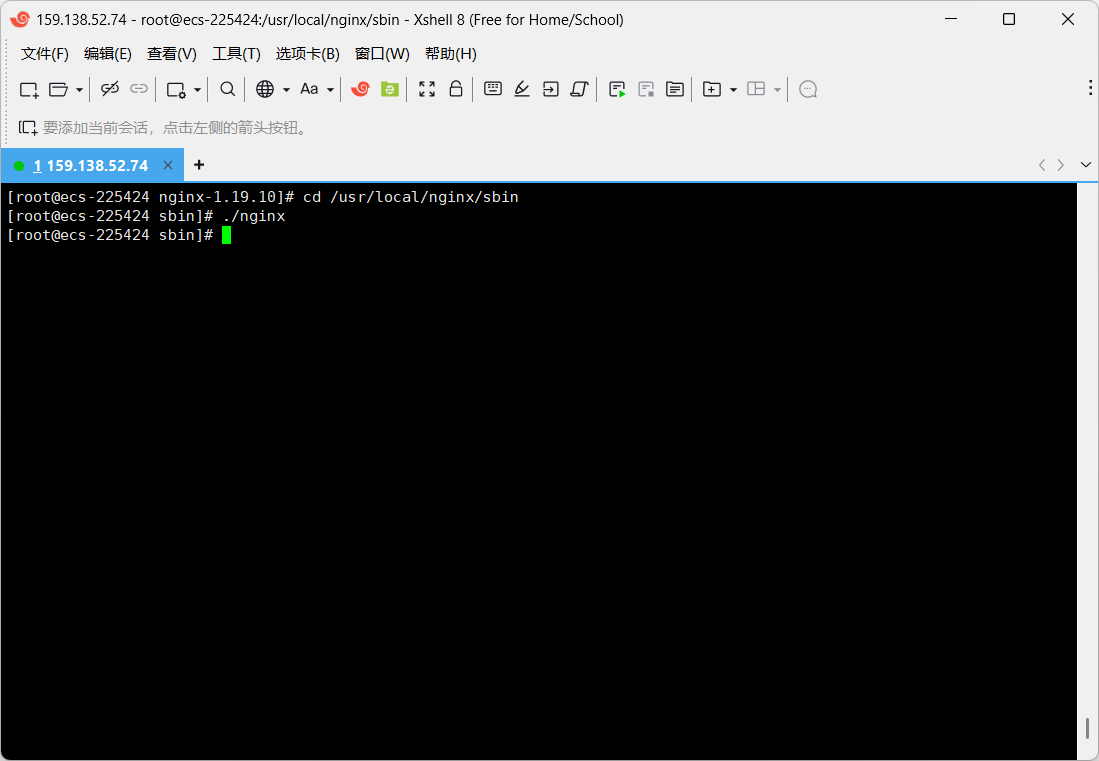
6.启动 nginx
cd /usr/local/nginx/sbin./nginx
其他常用命令
重启
./nginx -s reload关闭
./nginx -s stop7.效果图


评论区