前言
本文基于:"react-native" : "^0.73.0"
1.安装 Node
Node.js,下载时选择 >= 18 版本
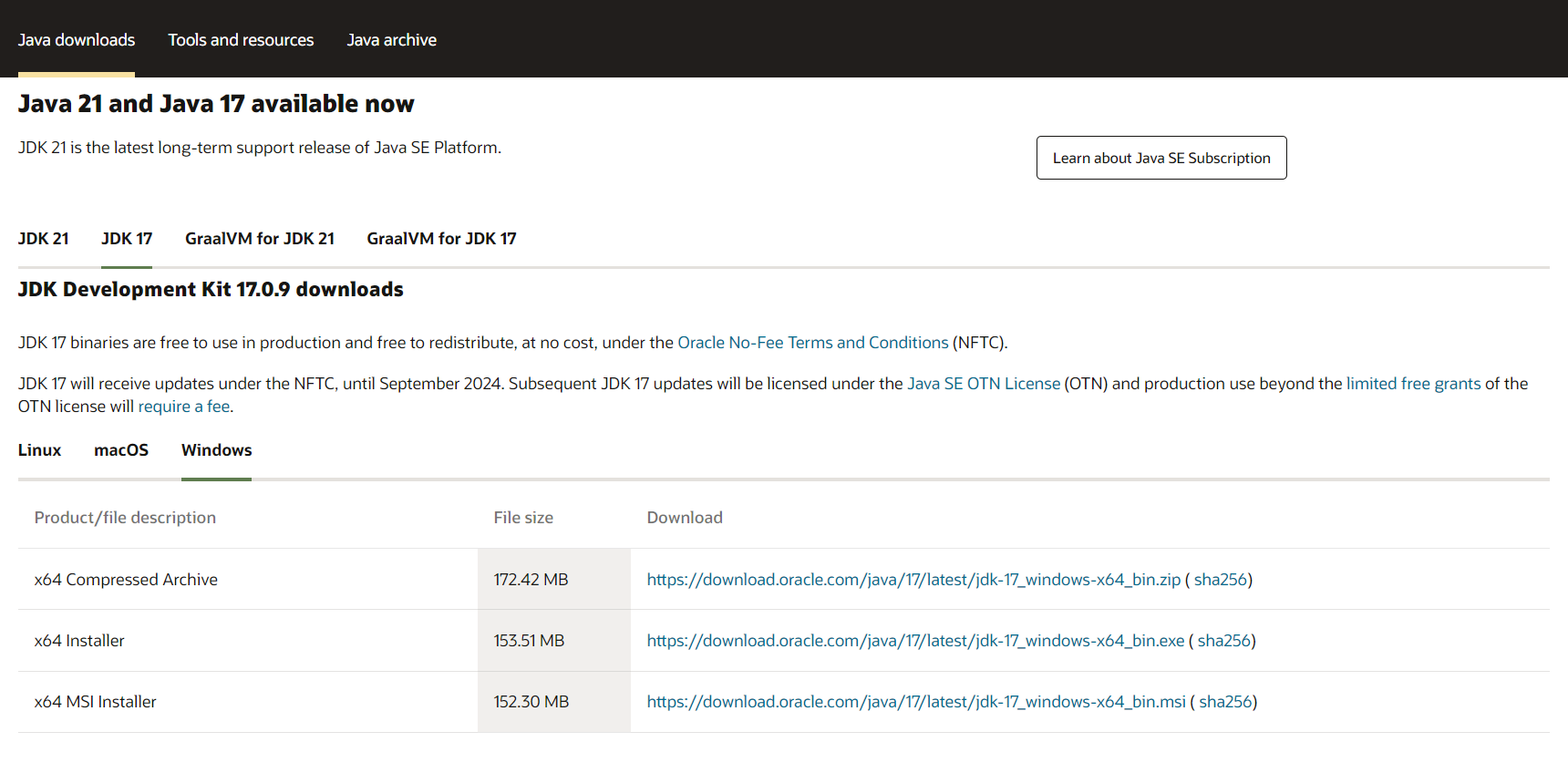
2.下载并安装 JDK
Java SE Development Kit (JDK),下载时选择 17 版本

安装


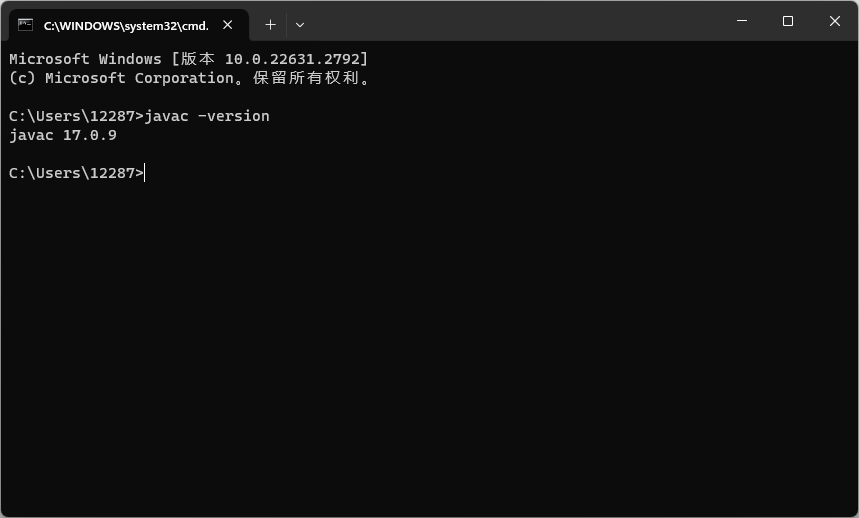
验证是否安装成功
打开命令提示符输入 javac -version 回车

3.安装 Android Studio
下载并安装 Android Studio,获取编译 Android 应用所需的工具和环境,如 Android SDK

4.检查 Android SDK
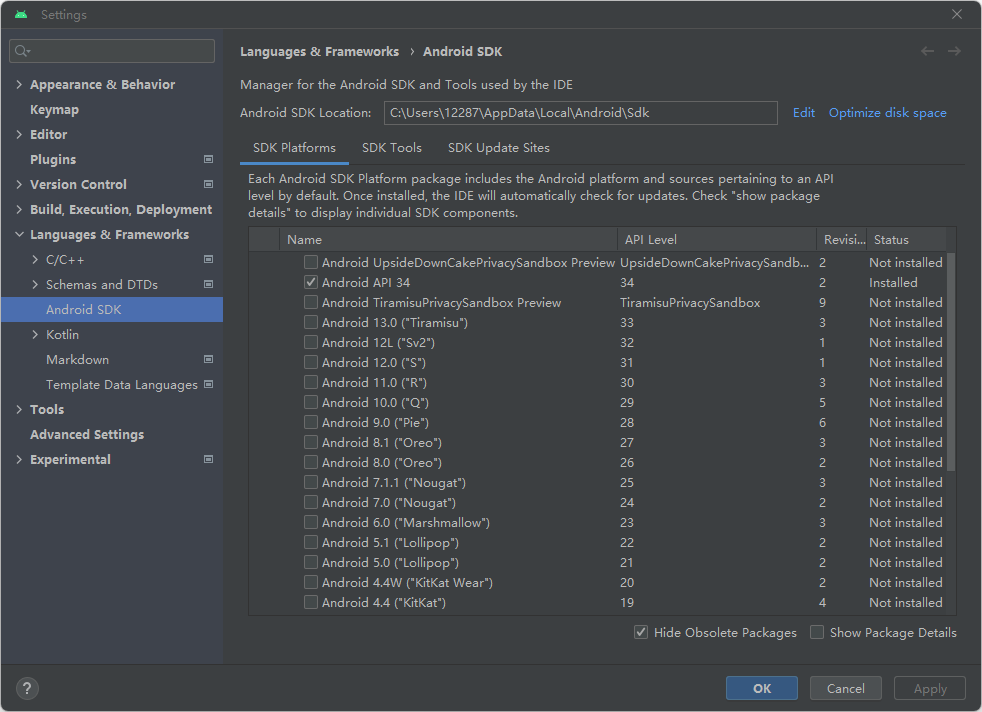
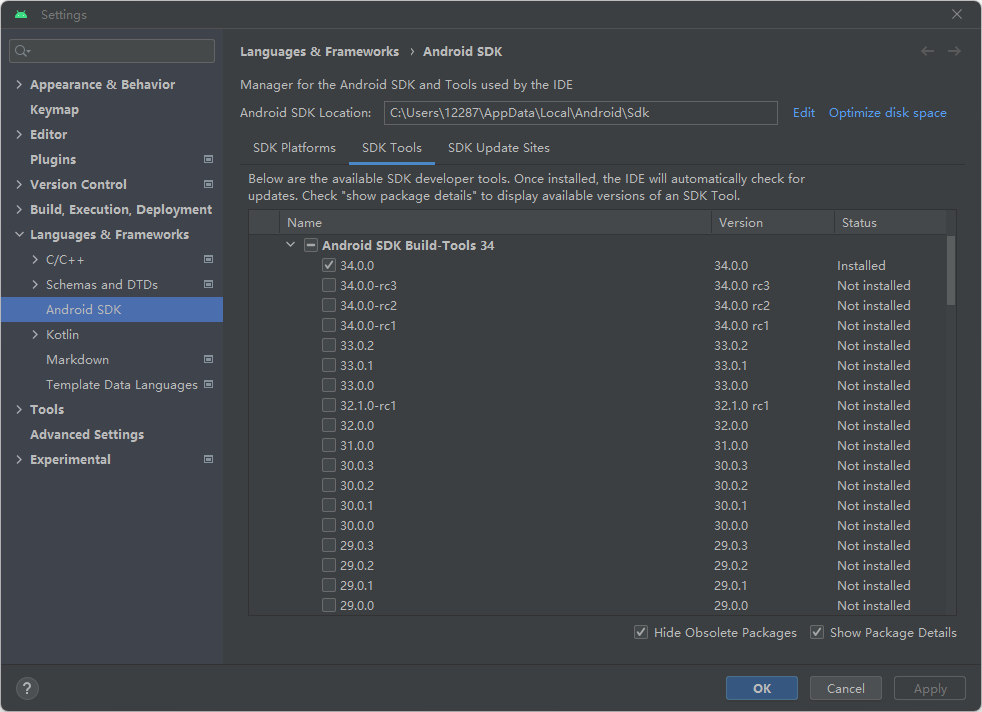
打开 File -> Settings -> Languages & Frameworks -> Android SDK
Android Studio 默认情况下会安装最新的 Android SDK


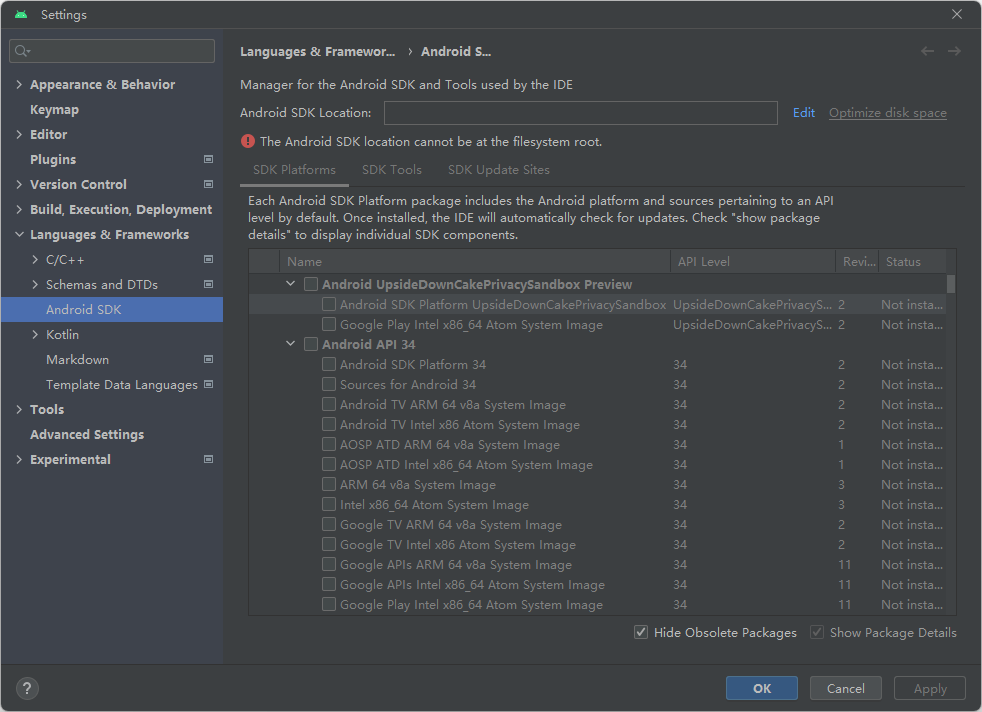
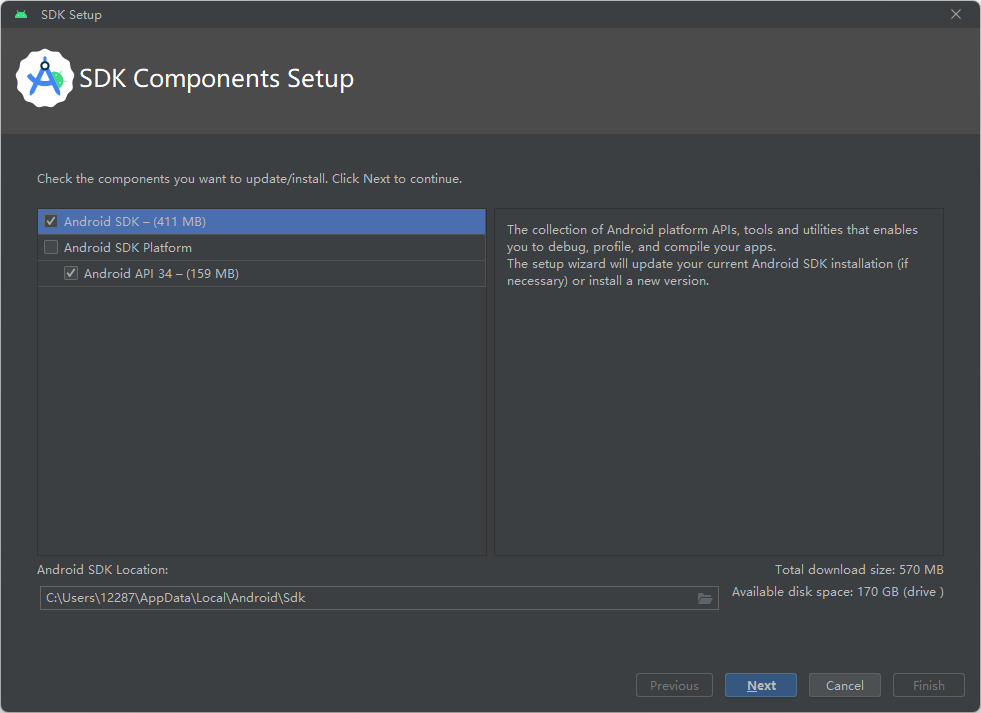
如果出现如下情况,说明未自动安装 Android SDK,单击 Edit 进入安装页面


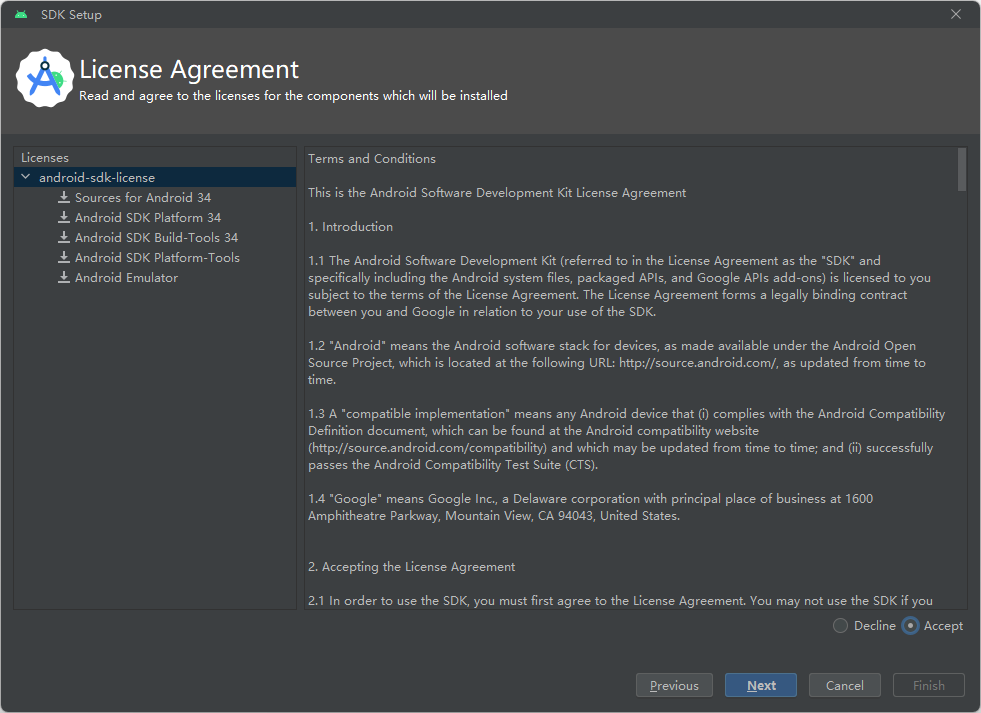
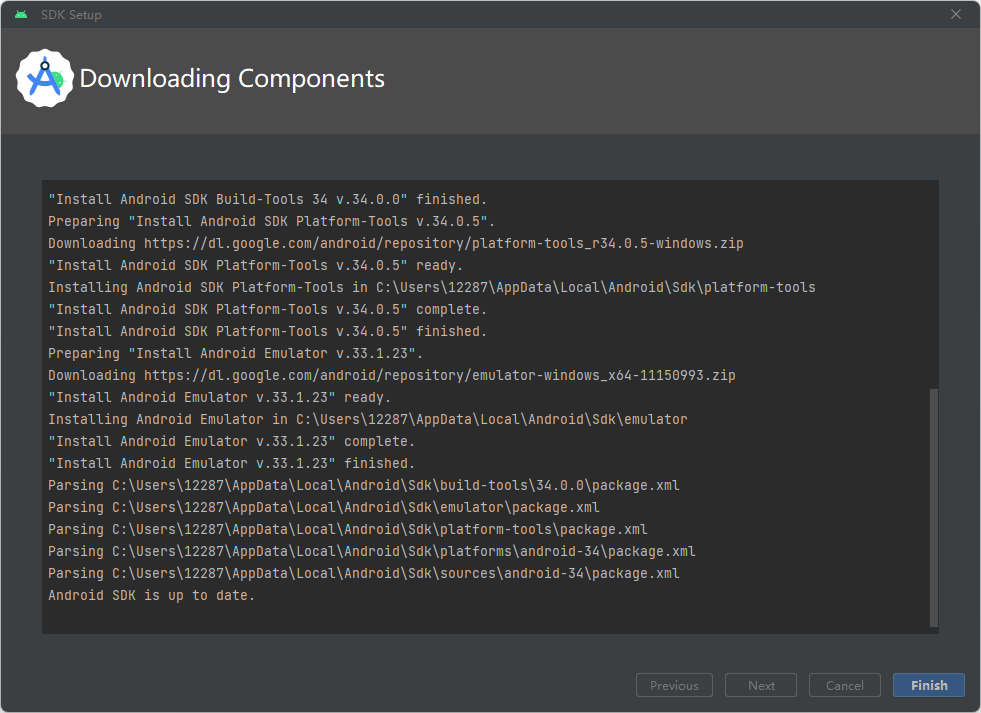
选择 Accept,并下一步


5.配置环境变量
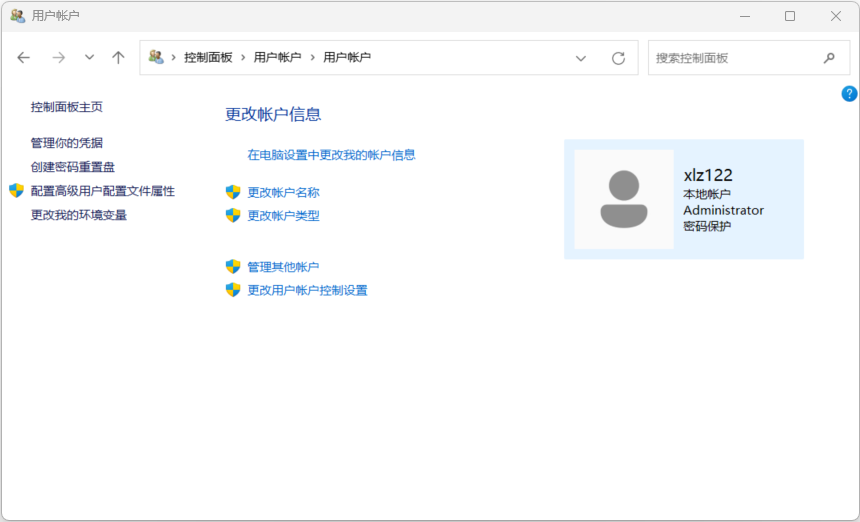
打开 控制面板 -> 用户账户 -> 用户账户 -> 更改我的环境变量

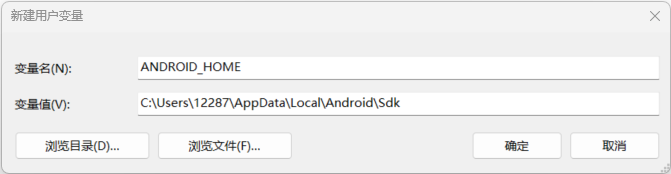
新建一个 ANDROID_HOME 用户变量,变量值为 Android SDK 安装路径

选择 Path 变量,单击编辑,变量值为 Android SDK 安装路径下的 platform-tools 文件夹

6.安装并配置夜神模拟器
启动后, 进入夜神模拟器安装目录的 bin 文件夹,打开命令符执行下面的命令(只需执行一次)
nox_adb connect 127.0.0.1:62001
7.初始化项目
npx react-native init AwesomeProject
8.启动项目
yarn start
yarn android启动前,必须先打开夜神模拟器,否则会报一个找不到模拟器的错误



评论区