前言
commit message 校验规范中,angular 规范是目前使用最广的写法,比较合理和系统化,并且有配套的工具。
1.安装依赖
yarn add husky @commitlint/cli @commitlint/config-conventional --dev2.配置 package.json 的 scripts 字段
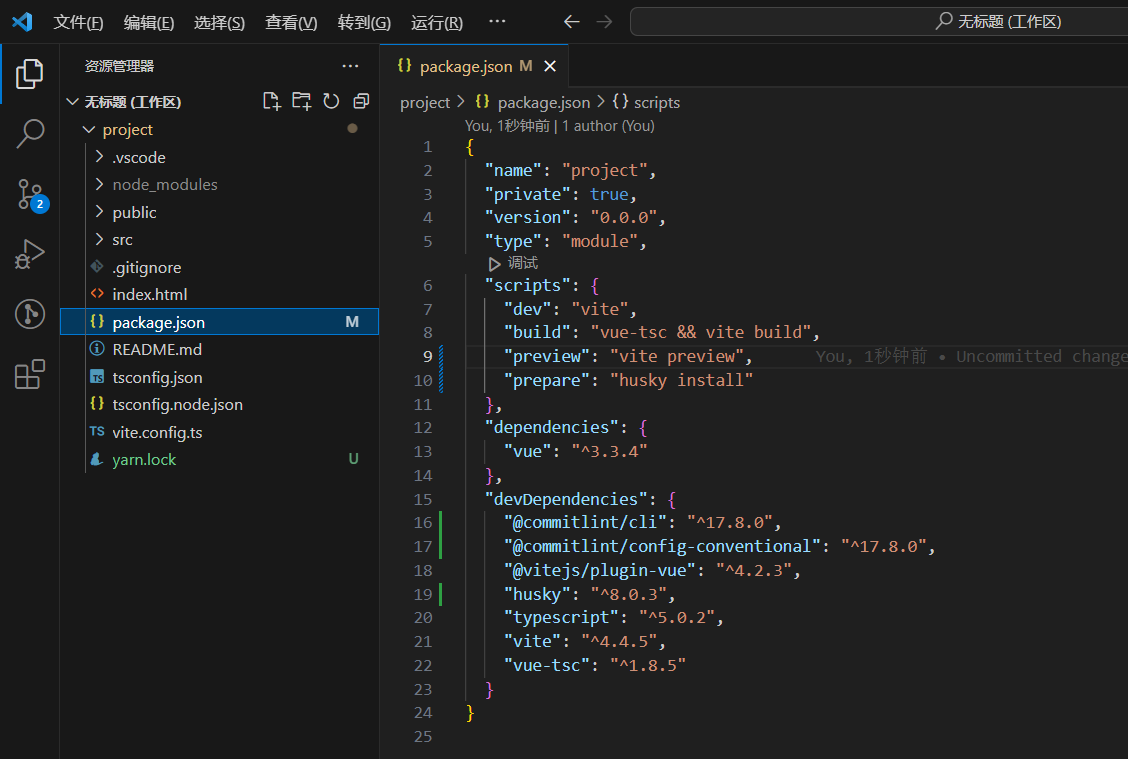
"scripts": {
...
"prepare": "husky install"
}
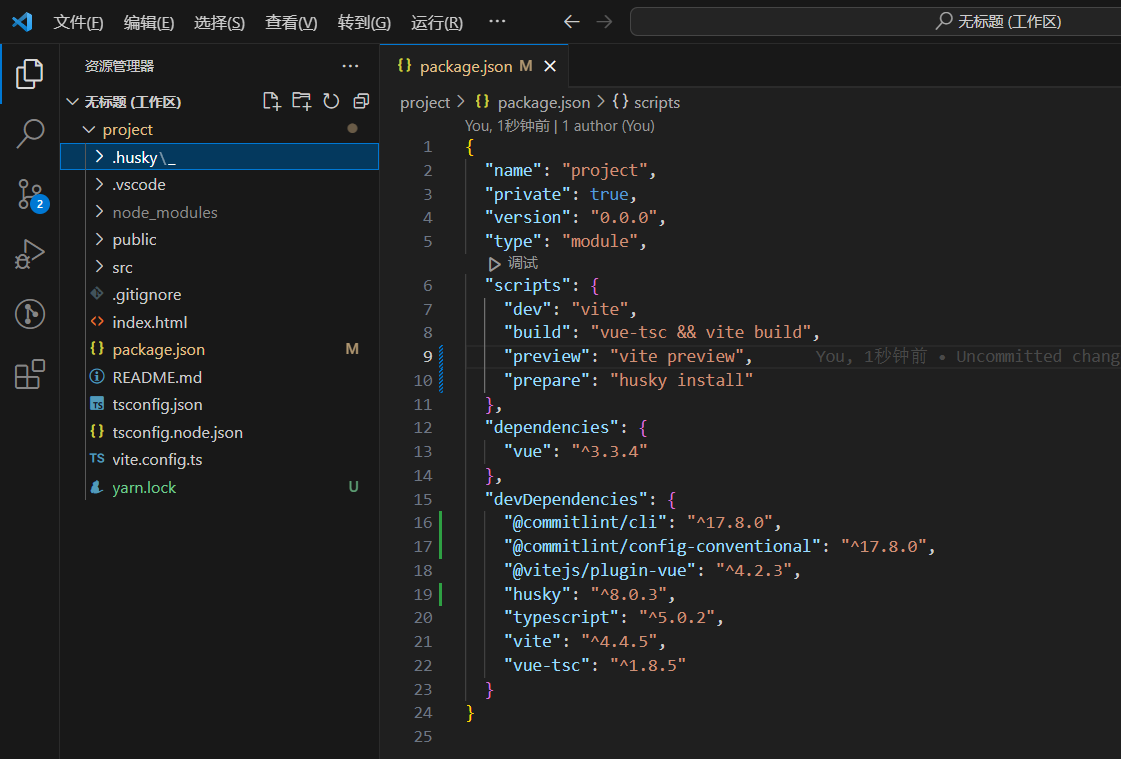
3.生成 .husky 文件夹
yarn prepare项目根目录将会生成一个 .husky 文件夹

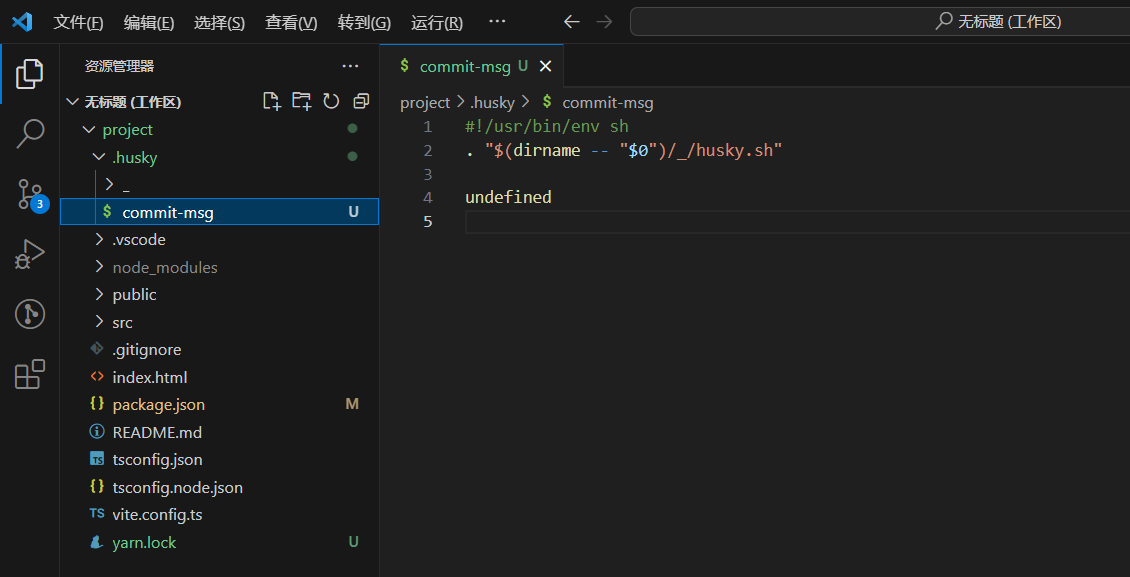
4.生成 commit-msg 文件
yarn husky add .husky/commit-msg
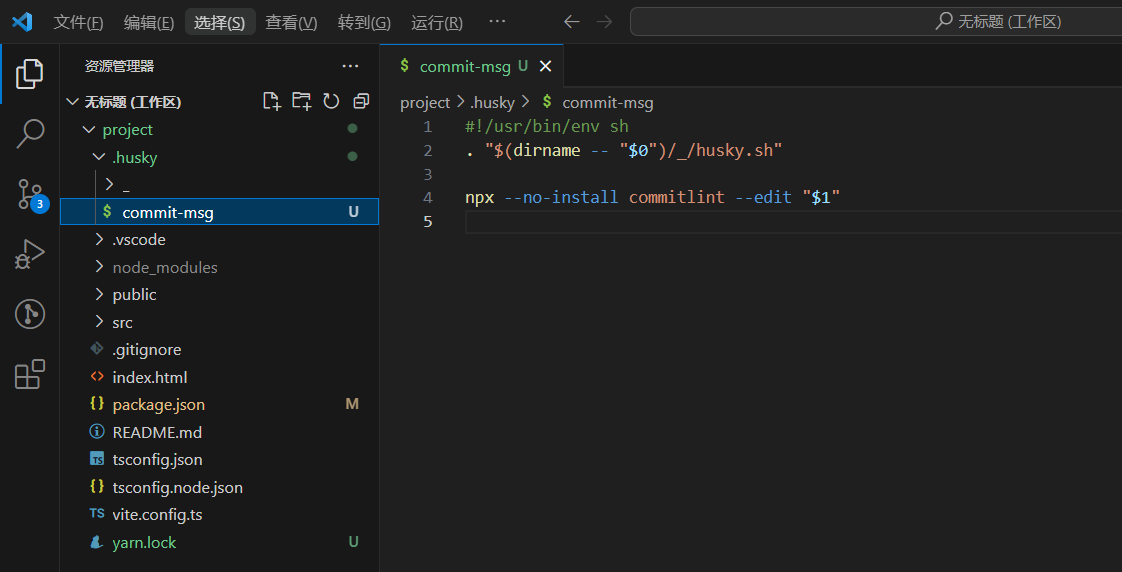
5.配置 commit-msg 文件
npx --no-install commitlint --edit "$1"
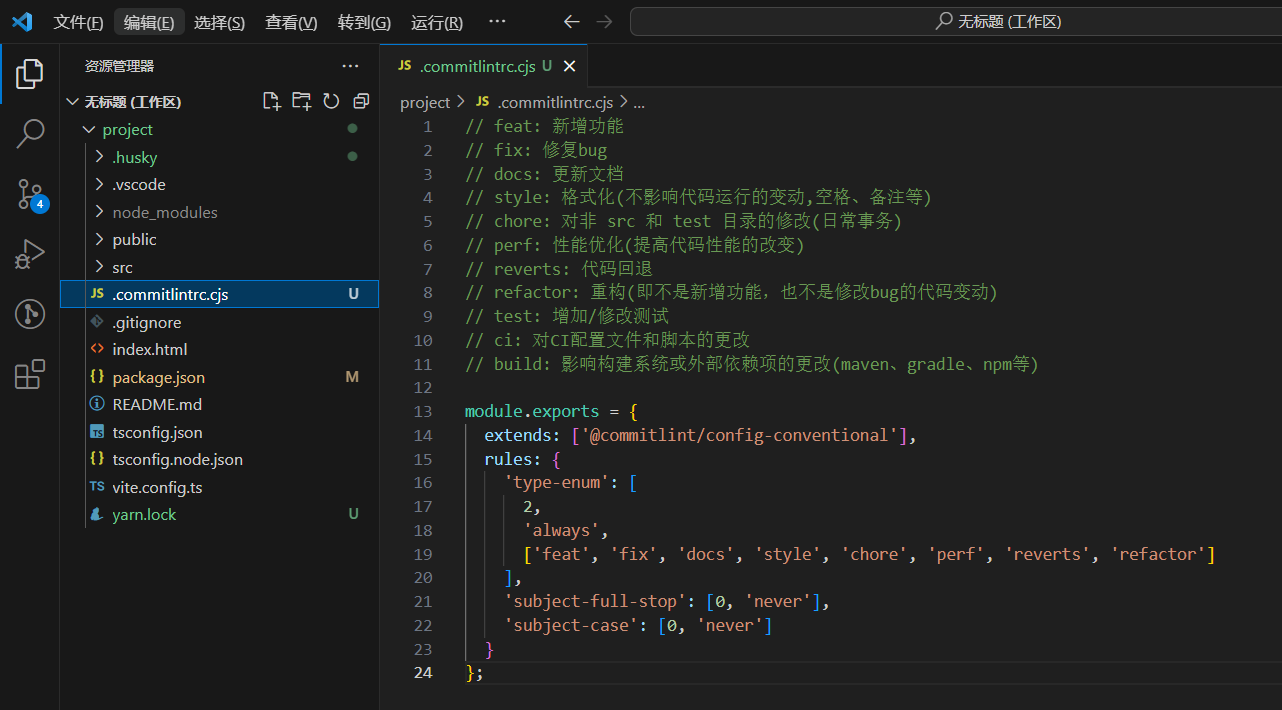
6.根目录创建 .commitlintrc.cjs
// feat: 新增功能
// fix: 修复bug
// docs: 更新文档
// style: 格式化(不影响代码运行的变动,空格、备注等)
// chore: 对非 src 和 test 目录的修改(日常事务)
// perf: 性能优化(提高代码性能的改变)
// reverts: 代码回退
// refactor: 重构(即不是新增功能,也不是修改bug的代码变动)
// test: 增加/修改测试
// ci: 对CI配置文件和脚本的更改
// build: 影响构建系统或外部依赖项的更改(maven、gradle、npm等)
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [
2,
'always',
['feat', 'fix', 'docs', 'style', 'chore', 'perf', 'reverts', 'refactor']
],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never']
}
};
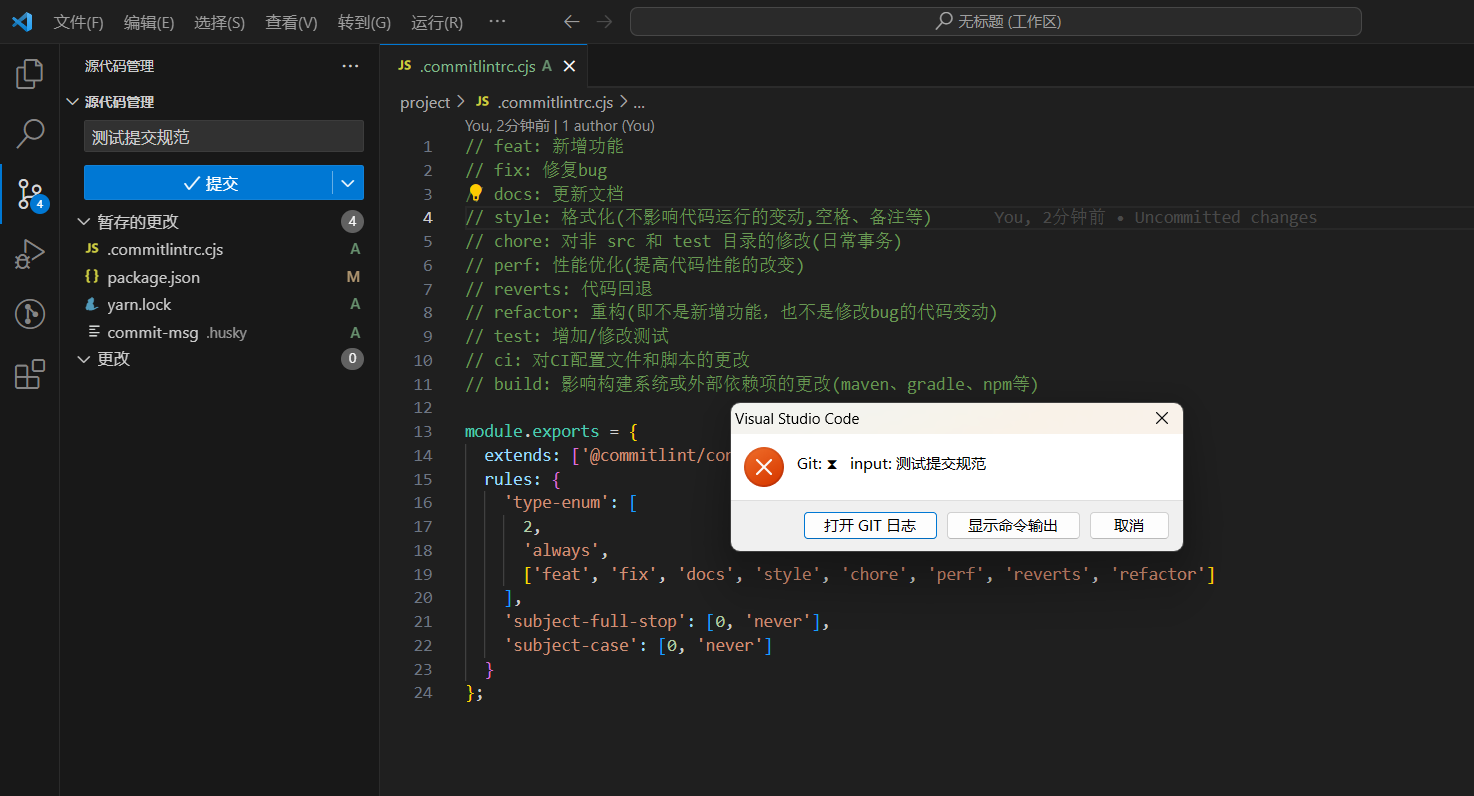
7.测试配置
不符合规范的 commit,报错拦截

打开 GIT 日志,查看详细的报错信息

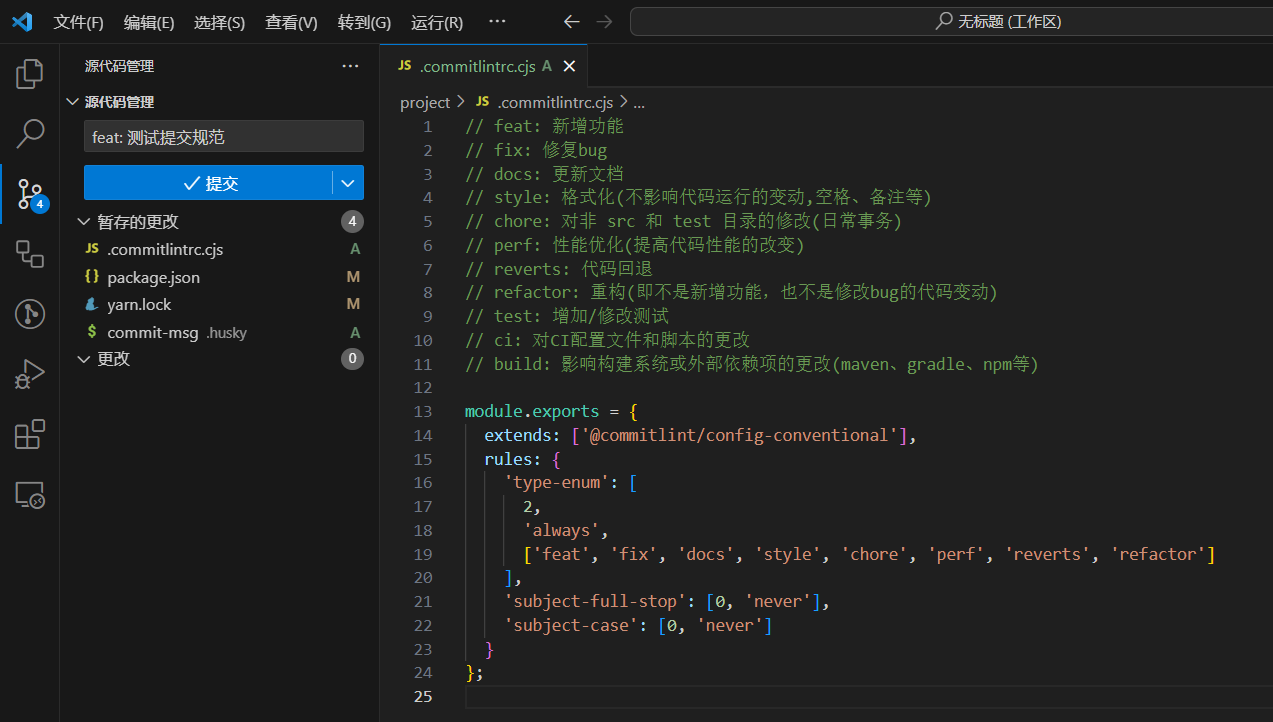
符合规范的 commit
feat: 测试提交规范

评论区