前言
一个提交按钮点击过快时,会重复发送多个请求,请求被再次被发送时,前一个请求并没有返回请求结果,那么就取消前一个请求,不再进行响应。
定义标识请求方法
const getRequestIdentify = (config, isReuest = false) => {
let url = config.url;
if (isReuest) {
url = config.baseURL + config.url.substring(1, config.url.length);
}
return config.method === 'get'
? encodeURIComponent(url + JSON.stringify(config.params))
: encodeURIComponent(config.url + JSON.stringify(config.data));
};定义取消请求方法
const pending = {};
const CancelToken = axios.CancelToken;
const removePending = (key, isRequest = false) => {
if (pending[key] && isRequest) {
pending[key]('取消重复请求');
}
delete pending[key];
};请求拦截器使用
axios.interceptors.request.use(
config => {
// 标识请求(即当前正在进行的请求)
const requestData = getRequestIdentify(config, true);
// 取消重复请求
removePending(requestData, true);
// 创建当前请求的取消方法
config.cancelToken = new CancelToken((c) => {
pending[requestData] = c;
});
return Promise.resolve(config);
},
error => {
return Promise.reject(error);
}
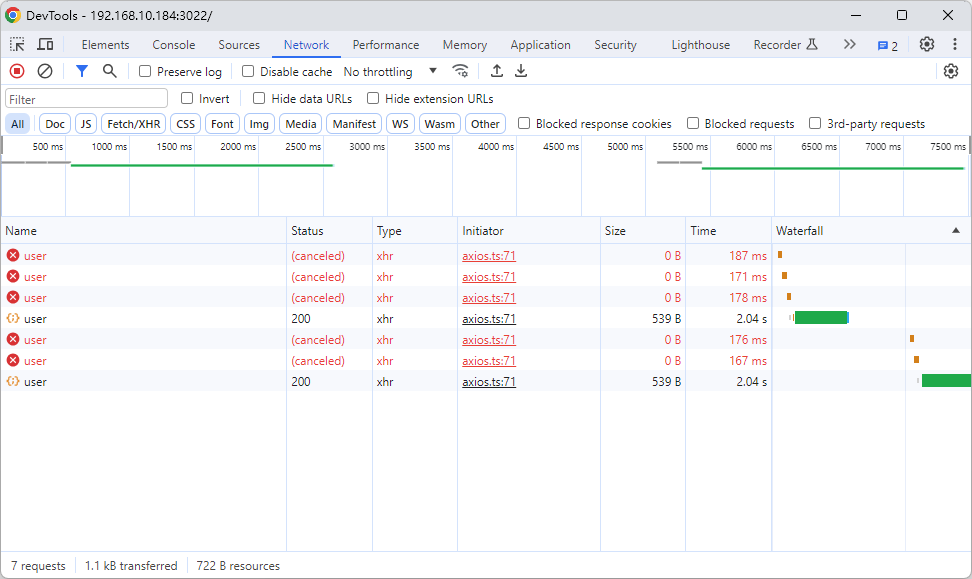
);效果图


评论区